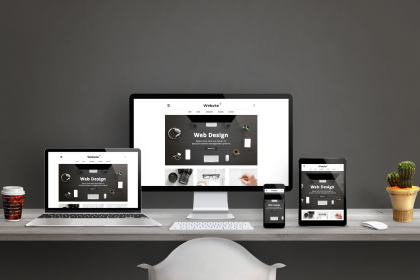
In today’s digital age, where mobile devices have become ubiquitous, having a mobile-responsive website is no longer just an option; it’s a necessity. Mobile responsiveness refers to a website’s ability to adapt and provide an optimal viewing experience across various devices and screen sizes, including smartphones, tablets, and desktop computers.
A mobile-responsive website not only enhances user experience but also plays a crucial role in search engine optimization (SEO). With Google’s mobile-first indexing, websites that are mobile-friendly are more likely to rank higher in search engine results pages (SERPs), leading to increased visibility and organic traffic.
To ensure mobile responsiveness in web design, consider implementing a responsive design framework such as Bootstrap or Foundation. These frameworks provide pre-built components and layouts that automatically adjust based on the user’s device, eliminating the need for separate mobile and desktop versions of your website.
Additionally, prioritize mobile-friendly design elements such as large, tappable buttons, readable font sizes, and optimized images to enhance usability on smaller screens. Conduct thorough testing across various devices and browsers to identify and address any issues that may arise.
By prioritizing mobile responsiveness in your web design efforts, you can create a seamless and enjoyable browsing experience for your audience, ultimately driving engagement, conversions, and business success.